Vue中使用provide/inject实现页面reload的方法
在实际的Web开发项目中,经常会遇到在列表删除一条数据或者新增数据之后需要重新刷新当前页面的需求,以获得最新的列表数据。通常可以使用window.reload()或者router.go(0)刷新整个URL让当前页面重新加载来实现,但是会有闪烁,体验不好。在Vue中,可以使用provide / inject 组合来实现刷新这个功能,原理就是用v-if销毁和新建组件,达到重新渲染的效果。下面雷雪松就详细的介绍Vue中使用provide/inject实现页面reload的方法。
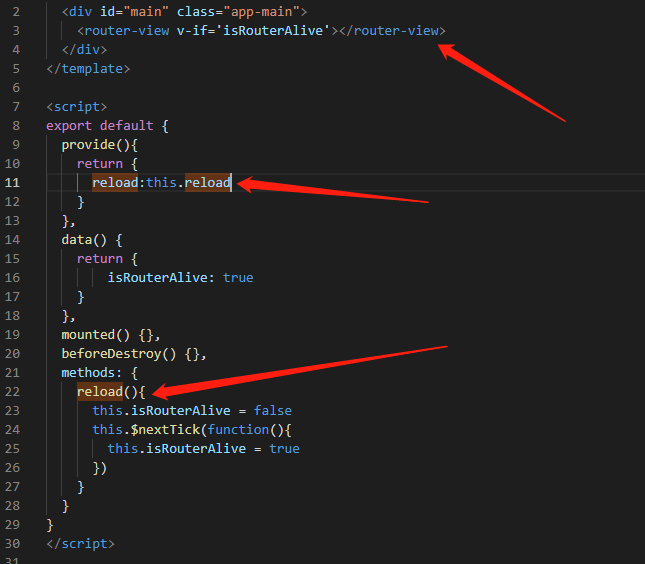
1、在一个最顶级的组件中设置provider。通常在app.vue这个组件中。

2、然后在子组件中通过inject注入,然后在需要刷新的地方调用this.reload()方法。
[cc lang=”javascript”]inject:[‘reload’],
methods: {
addItem(){
//处理添加逻辑成功之后调用刷新
this.reload()
},
}[/cc]
2019年12月23日 上午3:59
不错,给力!
2020年1月8日 上午11:03
好像无法评论了?
2020年1月8日 上午11:04
可以。。