CSS预处理工具Stylus简介
Stylus是一个CSS预处理器,提供一种高效、动态和富有表现力的方式来生成CSS。Stylus 比较激进,利用缩进、空格和换行来减少需要输入的字符。不过同时也兼容CSS语法。下面雷雪松详细的介绍一下如何使用预处理工具Stylus。
1、Stylus安装及使用
a、全局安装及使用
1. 安装
[cc lang=”bash” ]npm install stylus -g[/cc]
2. 使用
[cc lang=”bash” ]stylus -w style.styl -o style.css[/cc]
-w(watch): 监听文件的变化并重新编译,-o(out): 输出css文件
b、Vue 项目安装
手动安装
[cc lang=”bash” ]npm install -D stylus-loader stylus[/cc]
使用vue-cli安装
在创建项目的时候选择Stylus预处理器。
2. 在.vue文件中使用
[cc lang=”css” escaped=’true’]<style lang=”stylus”>
…
</style>[/cc]
2、Stylus 用法
a、选择器
& 符号代表父级选择器。

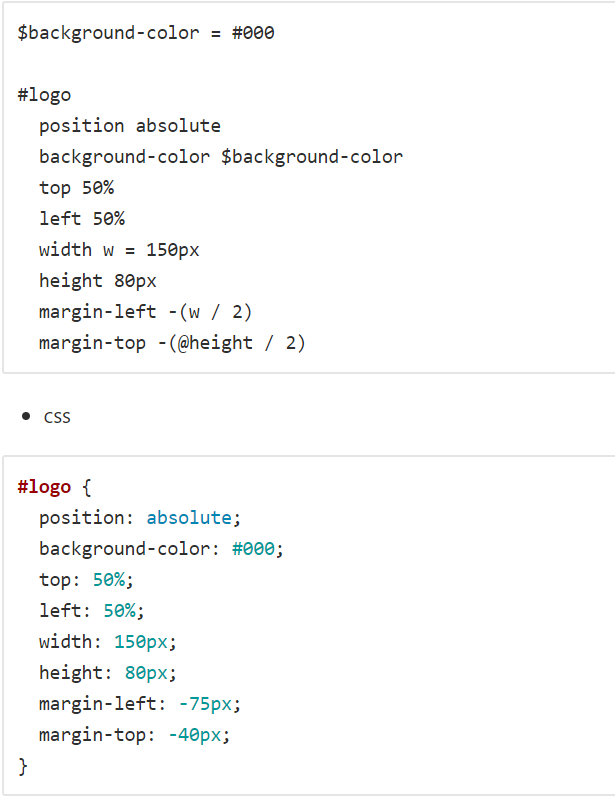
b、属性变量
前置@字符在属性名前,可以访问该属性名对应的值。

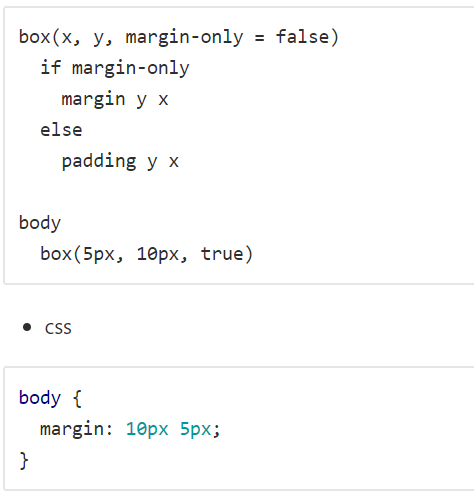
c、函数
函数定义与混入相同;但函数可以返回值。内置函数:颜色、文件路径、列表和哈希、单位、数学、字符串、工具等。

d、条件
stylus 支持 if else判断。

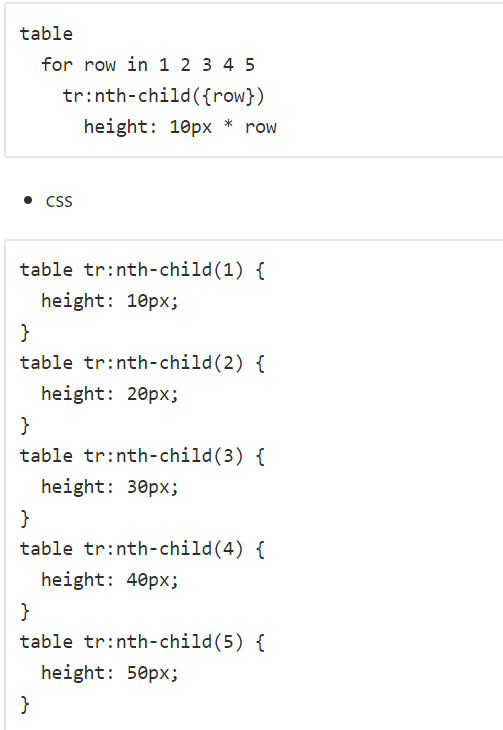
e、迭代
Stylus允许你通过for/in对表达式进行迭代形式如下:
[cc lang=”text” escaped=”true”]for <val-name> [, <key-name>] in <expression>[/cc]

f、导入
Stylus支持字面@import CSS, 也支持其他Stylus样式的动态导入。

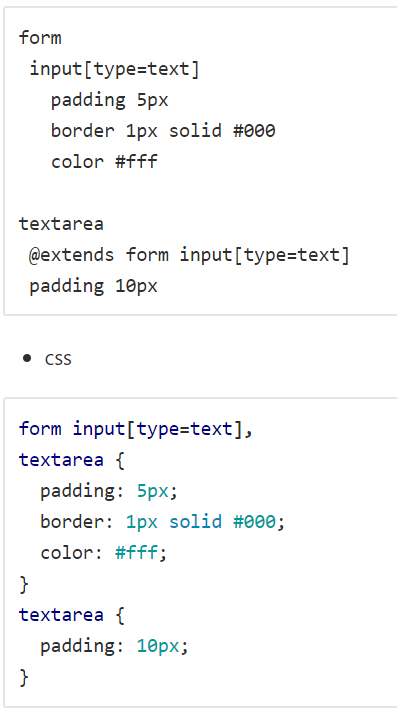
g、继承
Stylus支持@extends继承。